In the digital world we currently live in, the majority if not all companies advertise their products and services through the likes of websites. It’s no secret that these sites should be optimised for mobile as well as desktop, which means that when it comes to making and testing websites, there’s a long process involved. There’s a lot to consider in terms of which devices and browsers to test on before going to the process of testing and making the site live.
Devices
As of 2017, there are copious amounts of electronic devices that people all over the world use on a day to day basis to browse the internet with. This ranges from desktop computers to handheld smartphones. Because we can’t test on every single device in the world, we stick to what makes and models are most popular. In terms of mobile devices, Apple and Samsung take priority as they are the biggest companies right now.
So we then need to delve a little deeper and find out which models from these brands people use the most, and where to draw the line. We don’t want to go back to models that aren’t particularly in circulation any more, so the iPhone 4 and previous models are left alone. At the moment, when testing on Apple devices, iPhone 5c is most likely the earliest model that you’ll need. The iPhone 6, 6s and 7 are also ideal to test on as those are some of the latest models. With Samsung and Android phones, they are ever changing, but you’ll most likely need the latest models. Samsung Galaxy phones are the most commonly used phones out of the Samsung range, and so the S7 and S8 are effective for testing with.

When it comes to desktop devices, Apple Macs and Macbooks are a must. They’re extremely effective for testing on, and allows you to test on the Safari browser, something which isn’t available on Windows machines. It would also be worth testing on a Windows desktop or laptop so that you can see the functionality of Windows 7, 8, or 10.
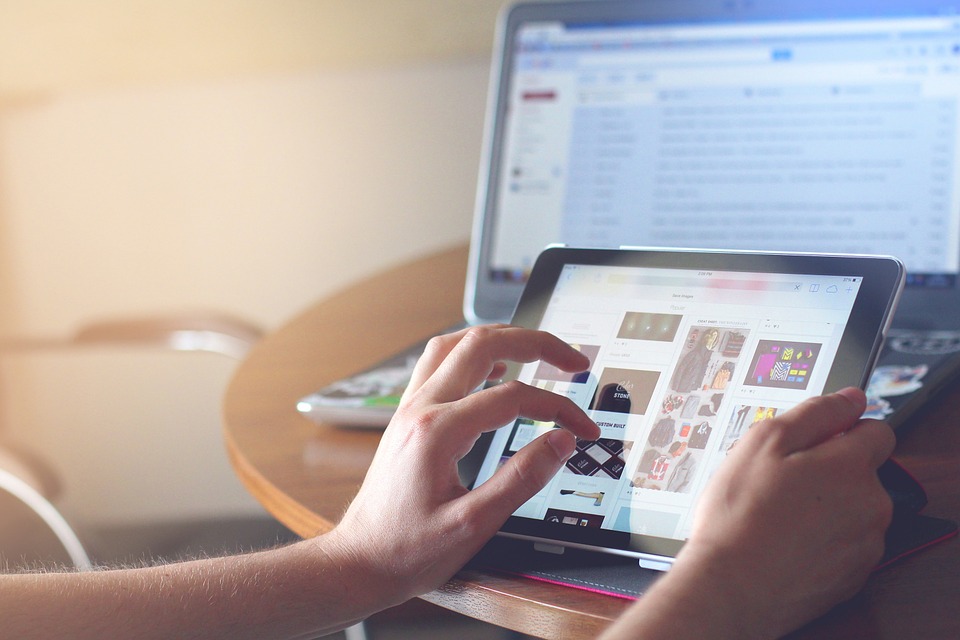
In terms of tablets, a standard iPad or Samsung tablet will suffice, but bear in mind that tablet is the least used device out of the three.
Browsers
Not everyone uses the same browser. As aforementioned, you can only access the Safari browser on an Apple product, but you can easily download other browsers. The main browsers at the moment are Google Chrome, Internet Explorer, Microsoft Edge, and Firefox. It’s best to test the browsers on different devices due to the different functionalities.
If you can’t get access to different browsers and devices, BrowserStack is an effective way to test your website. The application allows you to see any website on different on screen devices and browsers. Although effective, this doesn’t beat having the actual browsers ready to use, and sometimes doesn’t spot all of the errors that the site may have.
Testing
Once you have the devices and browsers ready, it’s time to test! For effective testing, it’s best to allow someone who hasn’t seen the site before to take their time to look through and spot any errors that may occur. This could be errors with content (does the text look and sound okay? Does the image load correctly? Does the video play?), or functionality (Does the carousel run smoothly?). Another job is to compare the website to the initial design to see if they match up. The person testing the website must ensure that they are looking at the site on different devices and browsers, as sometimes we find that there’s an issue in one browser that isn’t on another, and so on. Once any errors have been amended and the site has been re-tested, it’s ready to go live.

Website go live
There are quite a few points to consider when making your website live to the public. You’ve done all the testing, and you’re sure that there are no more errors. The main points to consider are:
- The client has approved of the staging site
- The live URL has been confirmed
- 301 redirects from the old website (if they have one. This doesn’t occur if the website is completely new)
- Clarify where the website is being hosted
- SSL certificate implemented
- Page speed insights report
There are other smaller things to consider such as implementing IOS icons and favicons so that the website has a complete feel. Another option is to set up Google Analytics so that you can keep track of the traffic on the website.
If you would like a new website or a website refresh, don’t hesitate to contact AMA today.






 Back to all articles
Back to all articles