Animated banners are becoming more frequent, people are interacting with them more regularly and companies are investing more money in them to appeal to their target audiences. However, 54% of people don’t trust an ad banner when they see one. This is to do with how a banner is designed. If a user doesn’t trust what they see, it’s because a marketers hasn’t taken into account what their audience wants, how they interact and what types on content they consume.
1. Chose Appropriate Size
The first thing to consider when creating an animated banner is the size that you would like your banner to be. This is because each advertising channel comes with their own requirements in size of banner ads. You can use design tools that allow you to create entire sets of banners, included with standard formats and various formats for social media channels (including the most popular ones).
The most commonly used banner sizes are:
- The 250 x 250 and 200 x 200 px Squares
- The 469 x 60 and 728 x 90 px Horizontal banners
- The 300 x 250 and 336 x 280 px Rectangles
- The 120 x 600 and 160 x 600 px Vertical skyscrapers
2. Choose Your Format
There are several different popular formats to choose from when creating an animated banner such as: animated gif, flash, and Html5.
GIF banners are still really popular today. However, they’re outdated and inefficient. In the past, when internet connections were slower and sites were not as optimised, GIFs were a great use for video playback. They were used immediately by marketers and some GIF banners are still used today. Flash technology makes a significant improvement on the quality of the animations, but they lack compatibility. This means that no user would want to interact with the banner and marketers want to avoid this inconvenience when creating an animation.
Html5 is considered one of the best formats to use as they supported by all browsers and animated banners made with html5 are mobile friendly. These animations are able to run on every device without needing to install third party apps or plugins. They look better than GIFs and are a lot safer than Flash animations. Html5 animations are easy to create when using the right tool.
3. Add Colour to Your Ads
Adding colour is extremely important when it comes to creating an eye-catching banner. Firstly, we have brand colours which are important for consistency and compatibility. This majorly applies if you put your company logo on the banner as it makes it look efficient and trustworthy.
Colours can also be used to trigger emotions that capture the attention of the viewer without being intrusive or irritating. Moreover, colours can be used in relation to your brand to emphasis certain products or bring your style to your ad.
Tip: Don’t over use colours!
4. Select a Great Typography
Typography is important as it helps you convey a message to your target audience. Therefore, you need to take into account the aesthetics and the readability of the font that you choose. Whatever your choice may be, it is significant that you need to focus on the CTA’s, the readability and on constancy to your brand.
5. Add Images
If you chose to integrate visual imagery to your banner, it is important to understand what images to include other than buttons, colours and typography. There are three major types of images you can include on an animated banner.
Stock Images:
There is various website you can purchase professional and efficient looking stock photos. However, a good banner is not made up of randomly selected images, you need images that reflect your company or the idea your trying to get across to your audience.
Product Images:
Hopefully as a retail or FMCG brand you will have good access to these! You need really good images to convince your audience that your products are worth purchasing and worthy of their attention.
Your Own Designs:
You can create your own branded drawings or, you can choose to be unique and create something new every time you create a new banner. There are no limits to what you can create to capture your target audiences’ attentions when creating your own designs and images for your banner
You need to think about all the small things to complete your animated banner, these can include CTA buttons, the company logo and other graphic elements that could be included on your banner.
6. Add Animation Effects
Adding animation effects to your banner can give both positive and negative effects. Using too many animations can make the banner’s file size too large – this would lead to the page it’s on slowing down and the banner wouldn’t work properly. If you’re an FMCG brand advertising on your retailers websites, you banner would likely be rejected before it gets anywhere near their website! However, there are number of different animation effects you can use without fear of overloading or too large a file being created. Fro example: appear, fade, fly in, float in, etc.
Have a look at some of the animated banners AMA has created for retailers and FMCG brands on this page.
7. Compatibility with the Network
The size and the format of your banner need to be assessed when testing the compatibility of your web banners. Another major thing to consider when making you banner compatible are the length, height and the file size of the animation, if these factors are too big for the required size, it will slow the website down. This is extremely important to consider when creating an animated banner as your audience won’t want to wait around for your CTA to appear.
Different social media sites recommend a maximum time of the length that your animation should be. They also provide guidelines on a specific format for the site. When following these guidelines, it will ensure your banner will be compatible on that social media site, meaning that your banner will be more efficient of getting your message across to your audience.
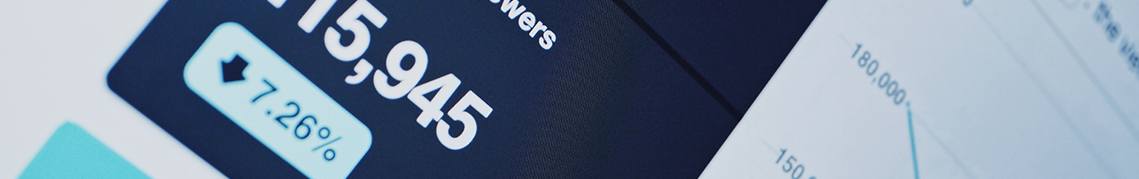
8. Analytics
After creating your animated banner, it is important to look at the analytics and see the response from your audience. Using something like Google analytics or other online tools will allow you to view the banners stats and understand better how they convert.
You can use these stats to amend your campaigns to make it perform better and more attractive animated banners. This will lead to your banners being more successful in the end as you will be able to adjust the banner by analysing the weak areas of the campaign and tailor it specifically to what your target audience is looking for.
Hopefully this has given you some tips and insights for how to make the perfect animated banner(!) AMA has created lots of animated banners for retailers and FMCG brands, so if you have an questions or specific requirements feel free to get in touch.






 Back to all articles
Back to all articles